La Gestalt nel Graphic Design
La Gestalt nel Graphic Design
La psicologia della Gestalt (o teoria della Gestalt) è incentrata su uno degli argomenti più affascinanti nel mondo del graphic design: la percezione visiva. Come reagisce la nostra mente agli stimoli visivi? Conoscere i meccanismi che regolano l'interpretazione di ciò che osserviamo è fondamentale per un graphic designer. In questo articolo del mio corso di grafica ho raccolto i principi fondamentali della Gestalt, che possiamo sfruttare per creare i nostri progetti. Pronto a cominciare?
Cos'è la Gestalt?
Partiamo dal nome: "Gestalt" è una parola in lingua tedesca che significa "forma". La psicologia della Gestalt è quindi una corrente di pensiero focalizzata sui temi della percezione visiva e della forma, che si sviluppa in Germania intorno ai primi del novecento.
Il tutto è diverso dalla somma delle singole parti
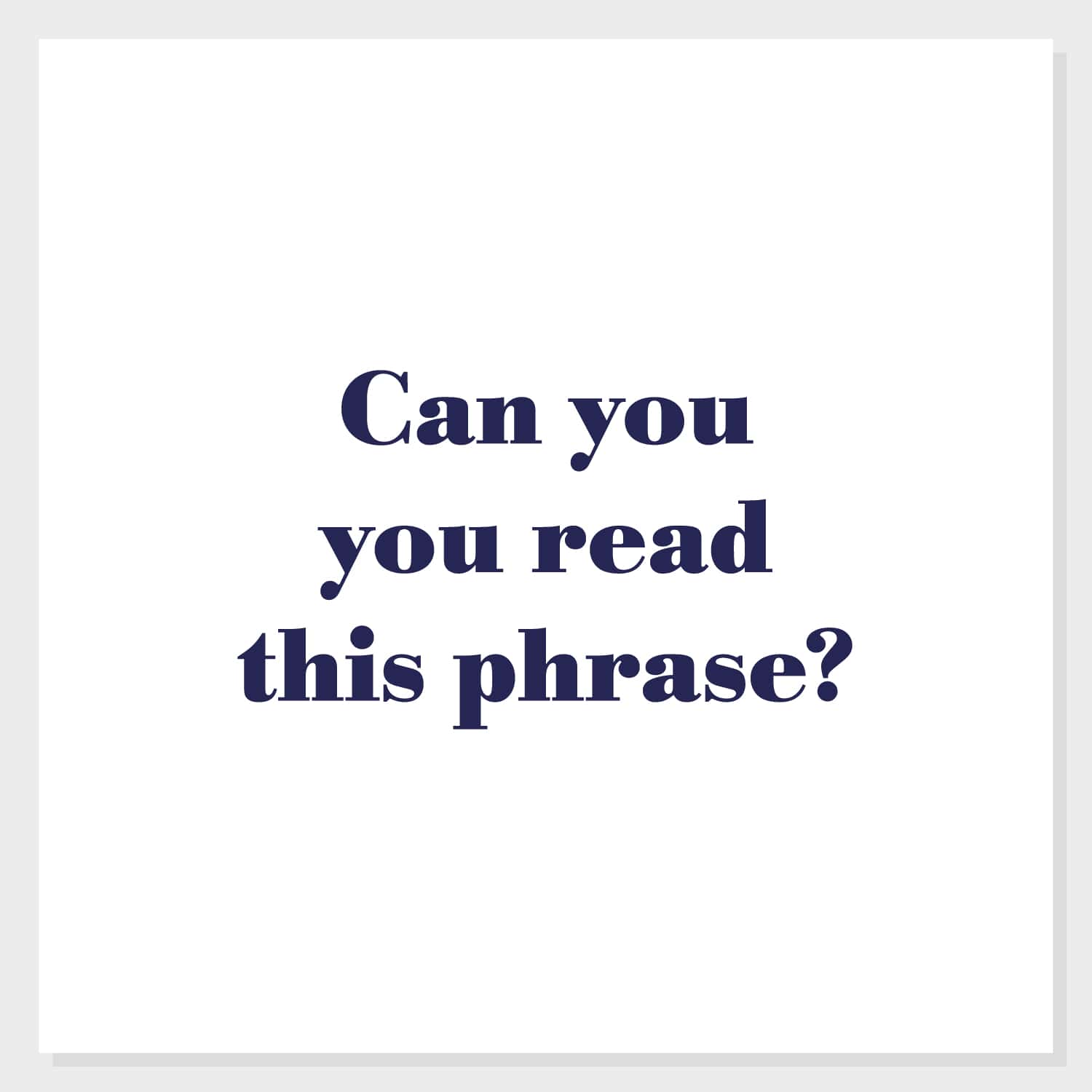
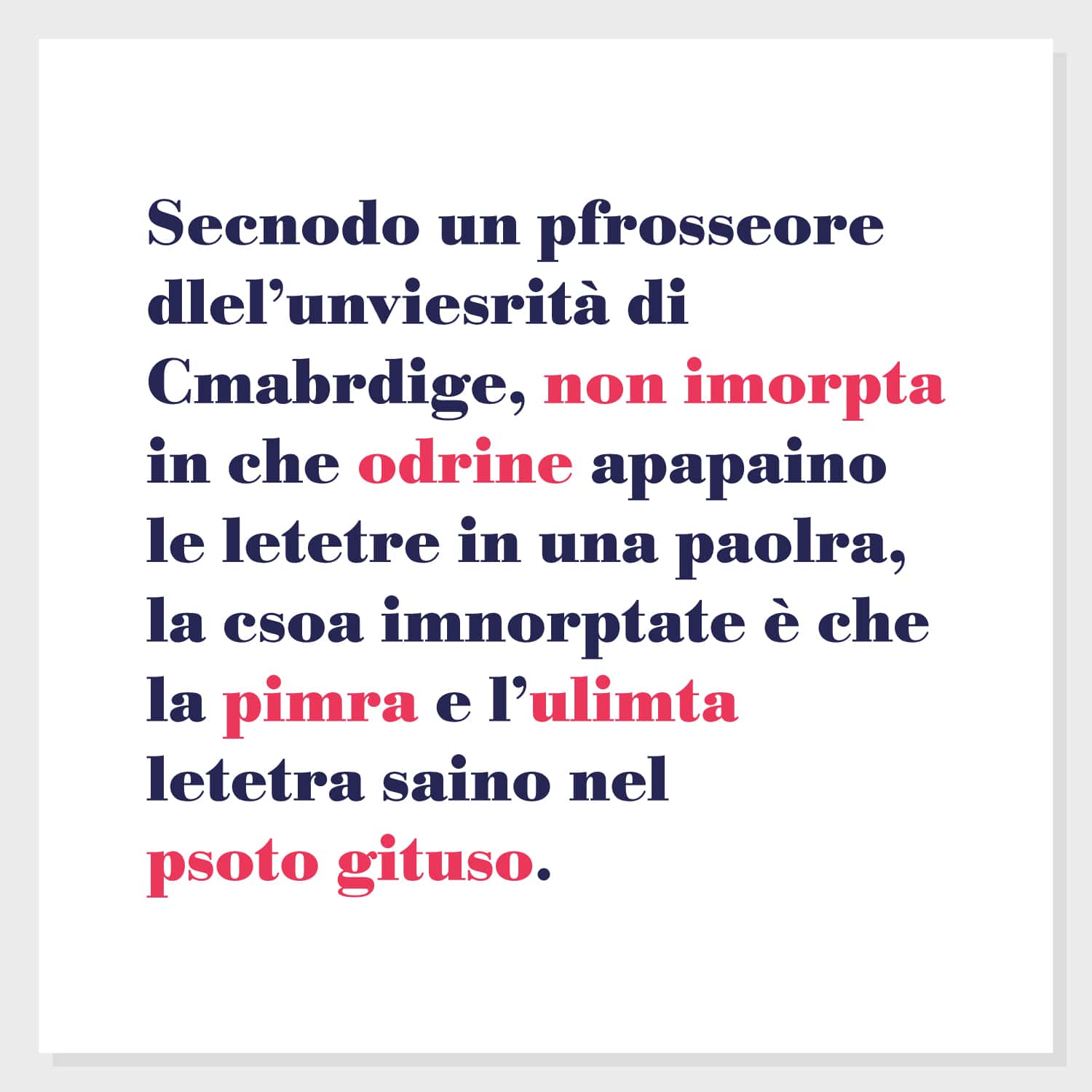
Il concetto alla base della psicologia della forma è molto semplice. Il tutto è diverso dalla somma delle singole parti. Ma cosa significa? Lasciamo che siano le immagini a parlare.
Quelle che ti ho mostrato sono due semplici illusioni ottiche. Nella prima immagine ti sei accorto subito della ripetizione? Ho fatto un piccolo test, in pochissimi hanno notato l'errore al primo colpo. E com'è possibile invece riuscire a capire il testo nella seconda illusione ottica? Scommetto che sono riuscito ad incuriosirti!
Pensa a quanti impulsi visivi riceviamo in ogni istante, siamo letteralmente bombardati. Non possiamo analizzare ogni singolo elemento perché rischieremmo di impazzire. Per questo motivo la nostra mente tende a raggruppare le informazioni visive, quindi ciò che percepiamo in realtà è il loro insieme.
I principi (o leggi) della Gestalt applicati al Graphic Design
La psicologia della Gestalt studia i diversi criteri secondo i quali la nostra mente raggruppa determinati elementi visivi. Questi criteri prendono il nome di principi (o leggi) fondamentali della Gestalt. Possono essere applicati a tutti i nostri progetti di Graphic Design, permettendoci di migliorarne l'efficacia e l'impatto visivo.
Quali sono i principi fondamentali della Gestalt?
- Buona forma o semplicità
- Prossimità o vicinanza
- Somiglianza
- Chiusura o completamento
- Buona continuità
- Contrasto o figura-sfondo
- Regione comune
- Destino comune
Gestalt, principio di buona forma o semplicità
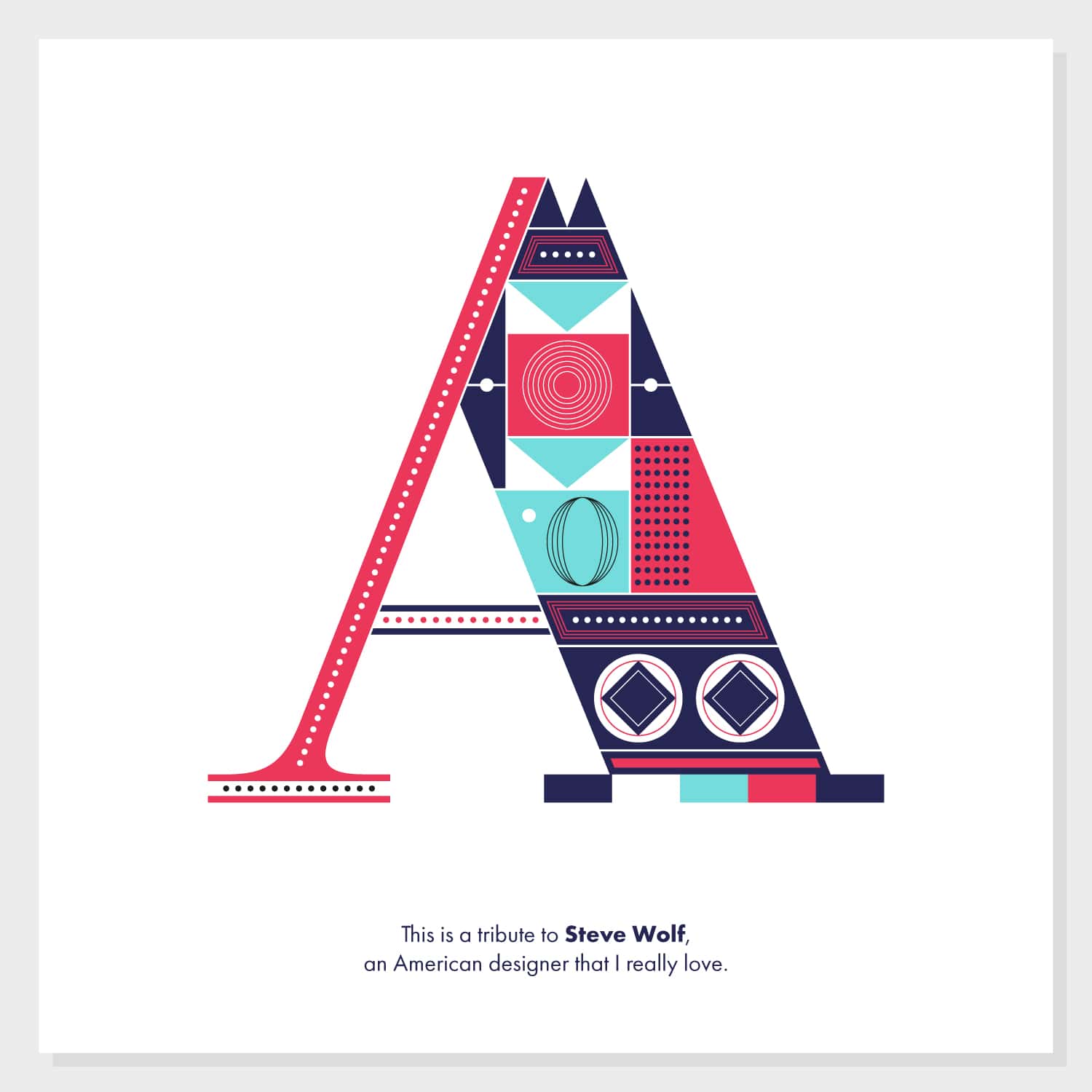
Non importa da quanti elementi sia composta un'immagine, ad un primo sguardo la nostra mente tende sempre a interpretarla nel modo più semplice. In questo esempio (un mio tributo a Steve Wolf) l'interpretazione più semplice è la lettera A. Possiamo sfruttare questo principio per creare le composizioni più varie, le possibilità sono davvero infinite!
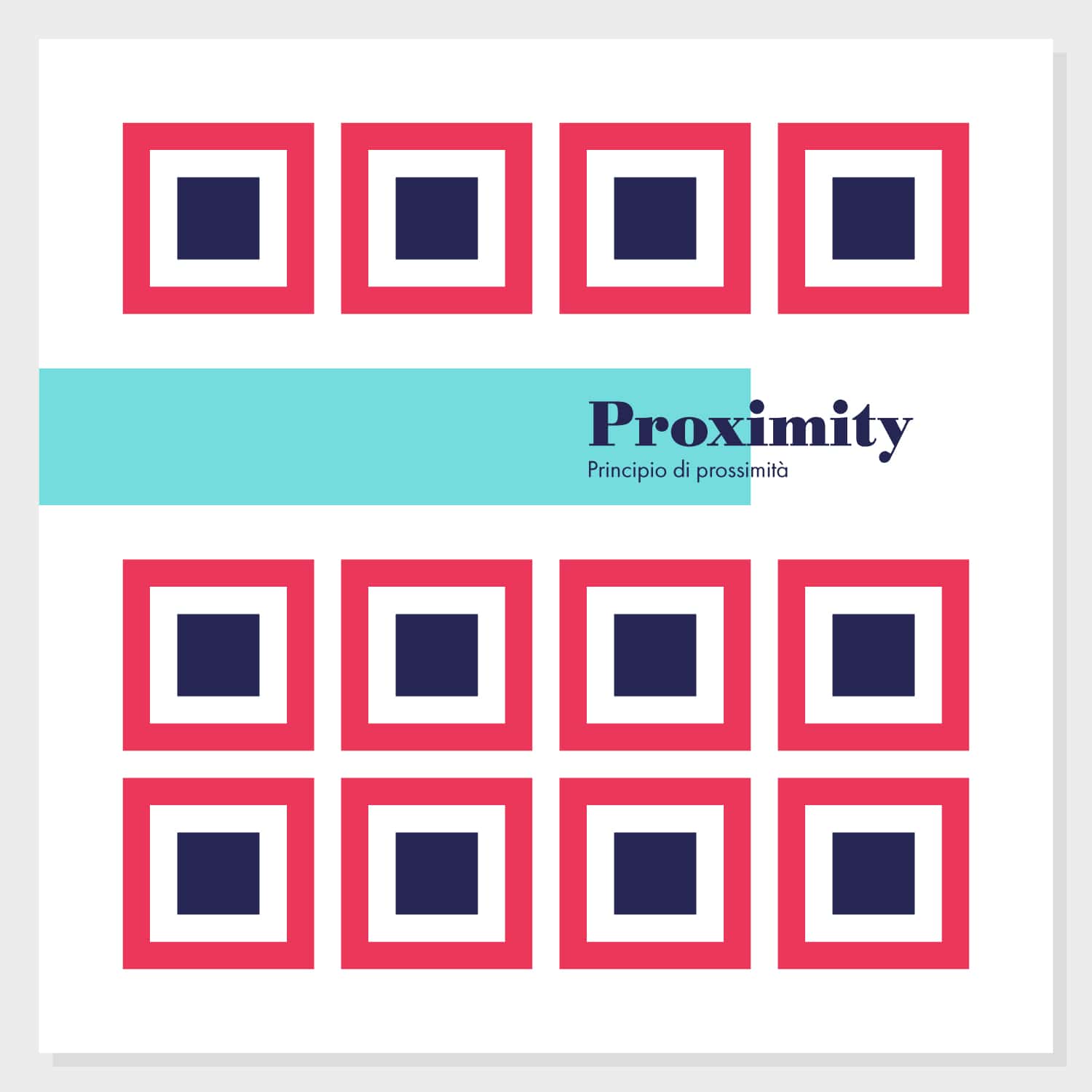
Gestalt, principio di prossimità o vicinanza
Gli elementi vicini tra loro vengono percepiti come un gruppo unico. In questo esempio possiamo distinguere tre gruppi: due formati da soli quadrati, uno formato dal testo e il riempimento in secondo piano.
Applichiamo questo principio molto più spesso di quanto immaginiamo, in modo inconsapevole. Un altro esempio? Pensa alla spaziatura nel testo. Lo spazio è il fattore che ci permette di distinguere e leggere le parole, di separare i diversi paragrafi. Un uso sbagliato degli spazi genera una lettura confusa e faticosa.
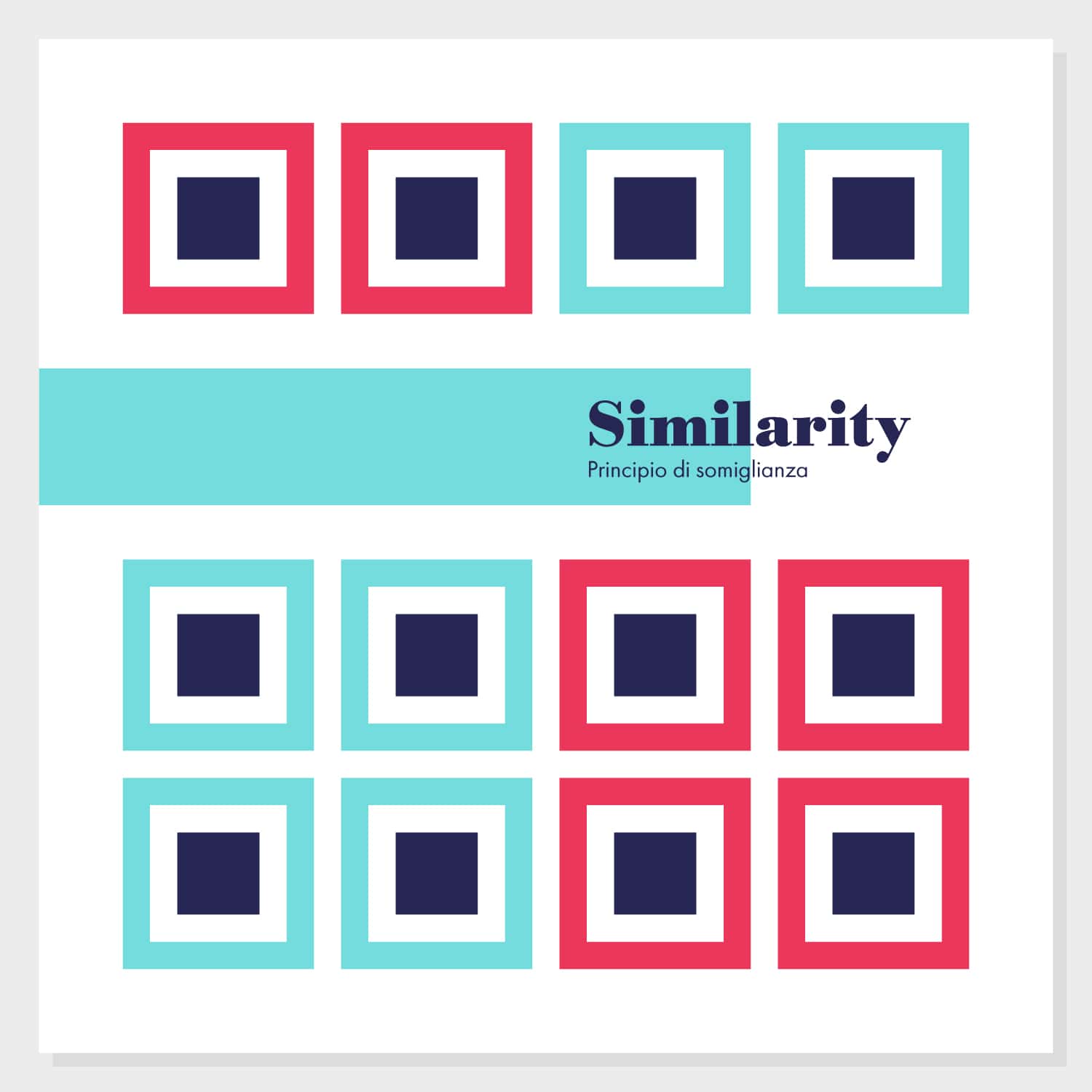
Gestalt, principio di somiglianza
Gli elementi che presentano caratteristiche comuni come forma, dimensione o colore vengono unificati dalla nostra mente e percepiti come un singolo gruppo. In questo esempio ho utilizzato volutamente la stessa composizione del caso precedente, ad eccezione del colore. Hai notato come è cambiata la nostra percezione dei gruppi?
Questo è il meccanismo alla base della gerarchia in un layout. Attraverso caratteristiche come lo stile, il colore o il peso del testo possiamo creare delle gerarchie visive, che permettono di distinguere a colpo d'occhio un titolo, un sottotitolo, un paragrafo o una didascalia.
Gestalt, principio di chiusura o completamento
Questo principio si basa sulla naturale tendenza della mente umana al chiudere o completare figure aperte. Tutti gli elementi che fanno parte di una figura chiusa vengono unificati e percepiti come un singolo gruppo.
Uno degli esempi più famosi è il triangolo di Kanizsa, un'illusione ottica ideata nel 1955 dallo psicologo italiano Gaetano Kanizsa. In questa figura possiamo distinguere chiaramente due triangoli equilateri anche se nessuno dei due è definito completamente.
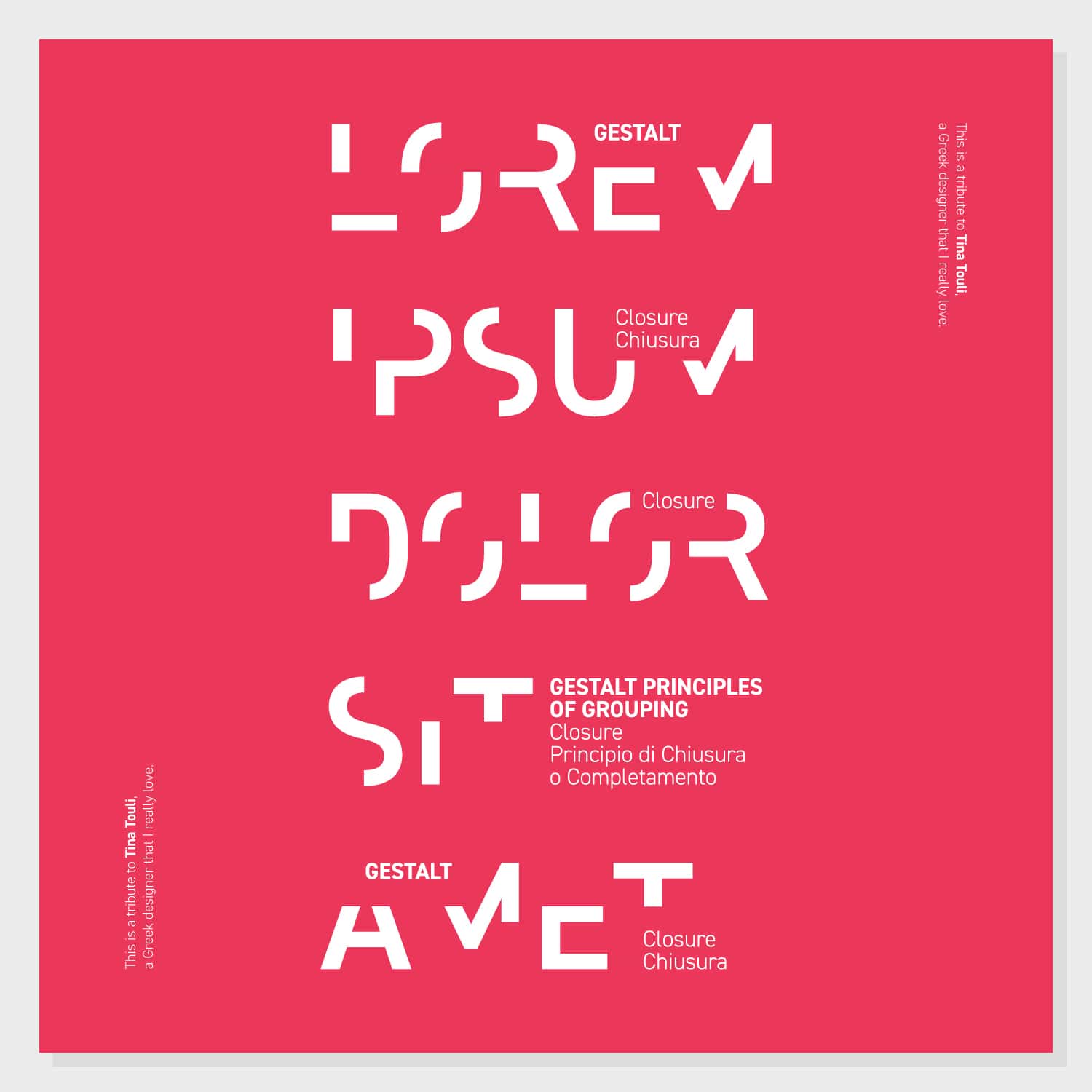
Questo è uno dei principi della Gestalt che mi affascina maggiormente, ecco perché voglio approfondire l'argomento con un altro esempio. Il seguente poster tipografico è ispirato al progetto di Tina Touli per il "CSM Work in Progress Show", che potete vedere qui. Ho realizzato questo piccolo omaggio perché offre diversi spunti di analisi molto interessanti.
Nota come la nostra mente riesca a completare i caratteri tipografici, anche se sono definiti solo parzialmente. E adesso guarda la lettera M: mancano degli elementi essenziali per poterla definire, eppure la riconosciamo. Come è possibile tutto questo?
L'esperienza passata
Entra in gioco un altro principio della Gestalt: l'esperienza passata. Attraverso l'esperienza visiva immagazziniamo le informazioni nella memoria, e la nostra mente tende a ricomporre l'immagine utilizzando elementi che già conosciamo. Affascinante vero?
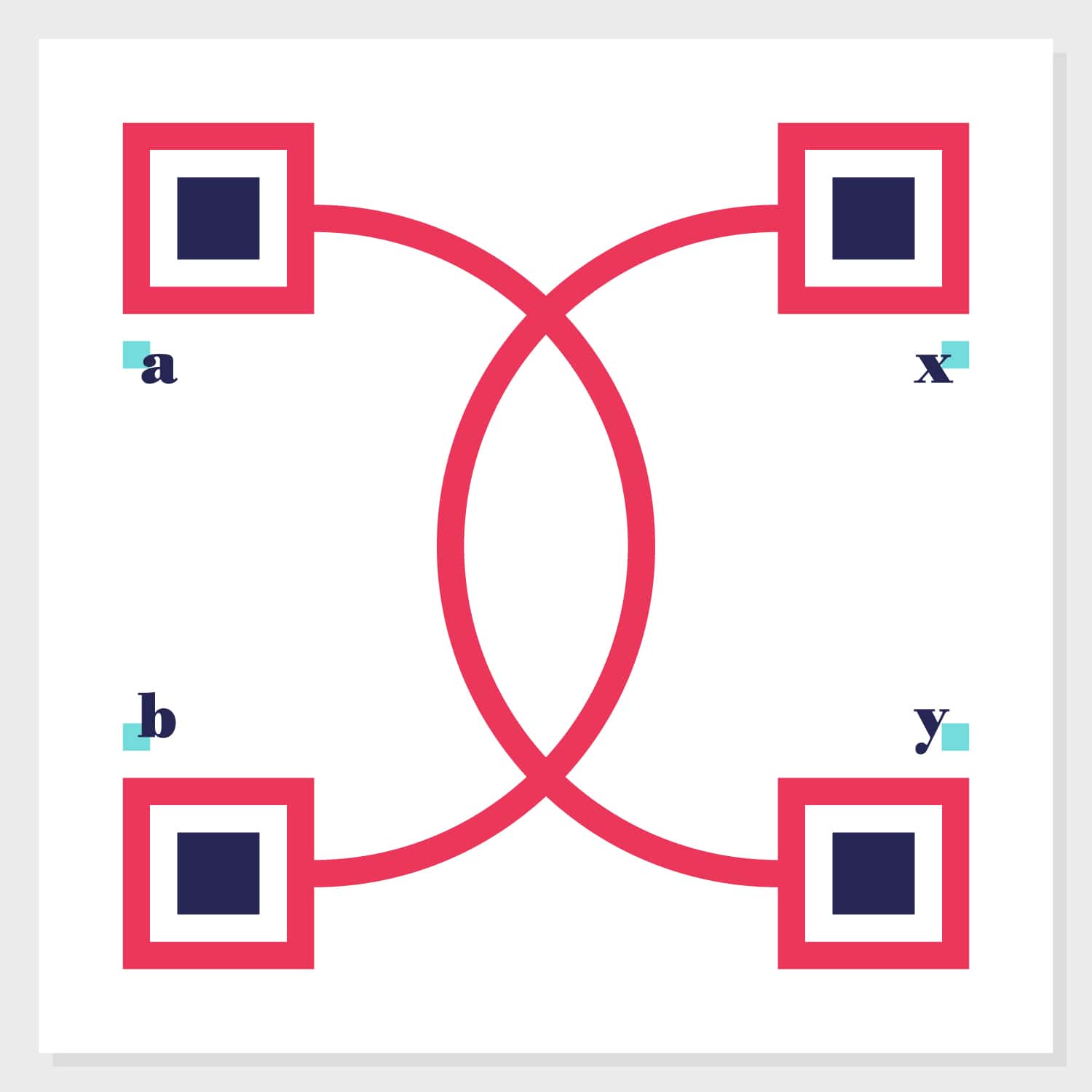
Gestalt, principio di buona continuità
La mente ricerca sempre una continuità visiva lungo una direzione, anche se le figure che osserviamo sono distaccate. Tutti gli elementi connessi tra loro vengono percepiti come un unico gruppo, coerente e continuo. Questo principio viene ampiamente utilizzato nel campo dell'infografica. Nel seguente esempio possiamo notare come l'occhio prediliga i percorsi più armoniosi. I gruppi AB e XY infatti sono facili da individuare, a discapito di altre combinazioni legate da percorsi più tortuosi.
Gestalt, principio di contrasto o figura-sfondo
Questo principio spiega come, in un'immagine, determinati elementi appaiano come il soggetto in primo piano e altri come sfondo. La distinzione del soggetto avviene principalmente secondo due criteri: l'area e la convessità. Molto semplicemente, la nostra mente tende a identificare come soggetto l'elemento più piccolo della composizione (principio di area) o l'elemento convesso (principio di convessità).
Creare composizioni basate sul contrasto è divertentissimo e permette di ottenere effetti molto particolari e coinvolgenti. Nel prossimo esempio voglio mostrarti un'altra famosissima illusione ottica: il vaso di Rubin. Focalizzando la nostra attenzione sullo sfondo o sull'elemento in primo piano possiamo distinguere figure diverse: due volti speculari oppure un vaso.
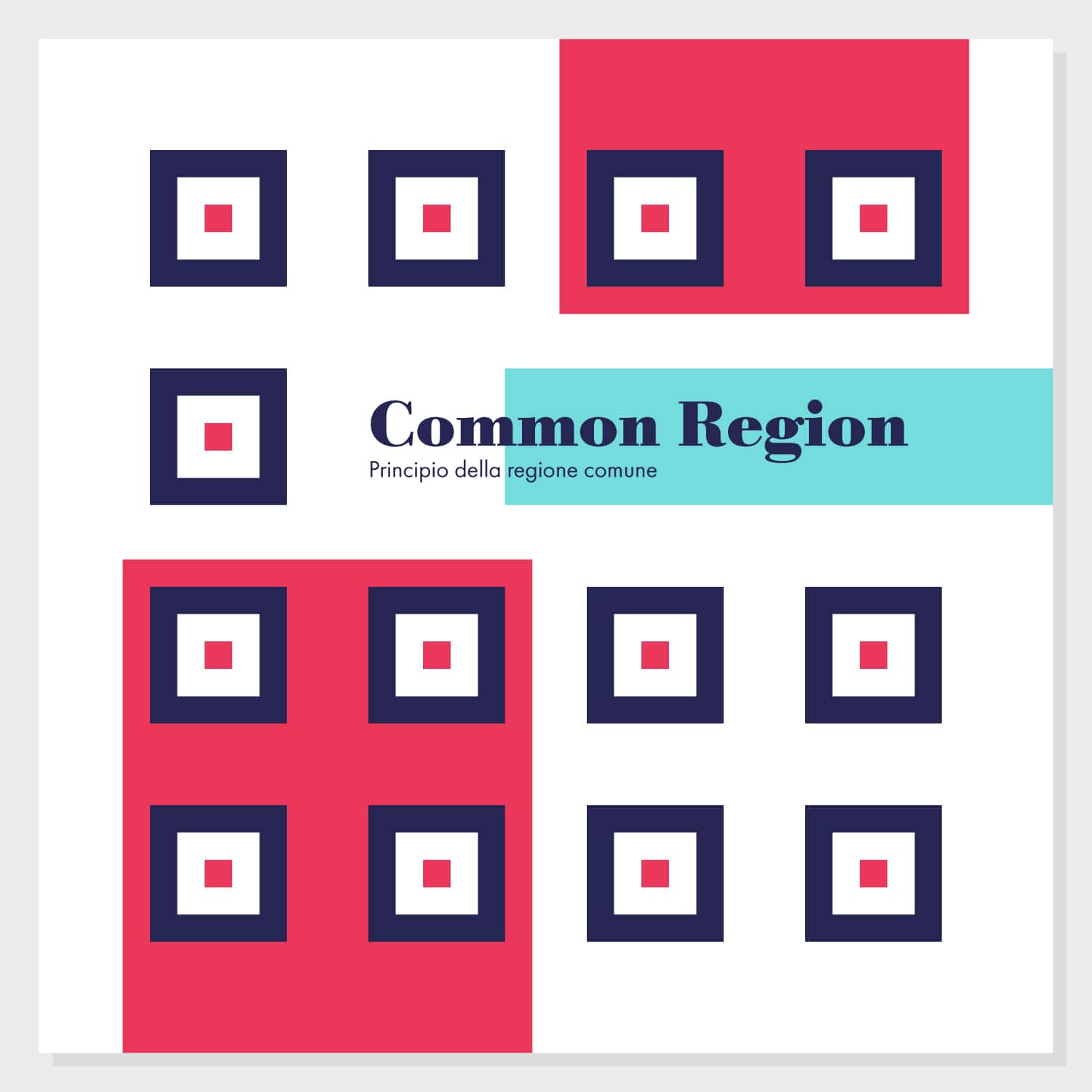
Gestalt, principio della regione comune
Le figure posizionate all’interno di una stessa regione chiusa tendono ad essere percepite come un insieme. L'area comune può essere delimitata da una linea, un pattern o un riempimento, e possiamo sfruttarla raggruppare delle informazioni o dare loro particolare enfasi. Come sempre, ecco un'esempio di applicazione di questo principio.
Design tips: spesso si abusa di questa tecnica per cercare di dare ordine a layout troppo confusi. Il risultato è una grafica a blocchi che, a meno che non sia un effetto ricercato, non è proprio professionale. La Gestalt offre tanti spunti per creare dei layout chiari e puliti, sfruttiamoli tutti al meglio!
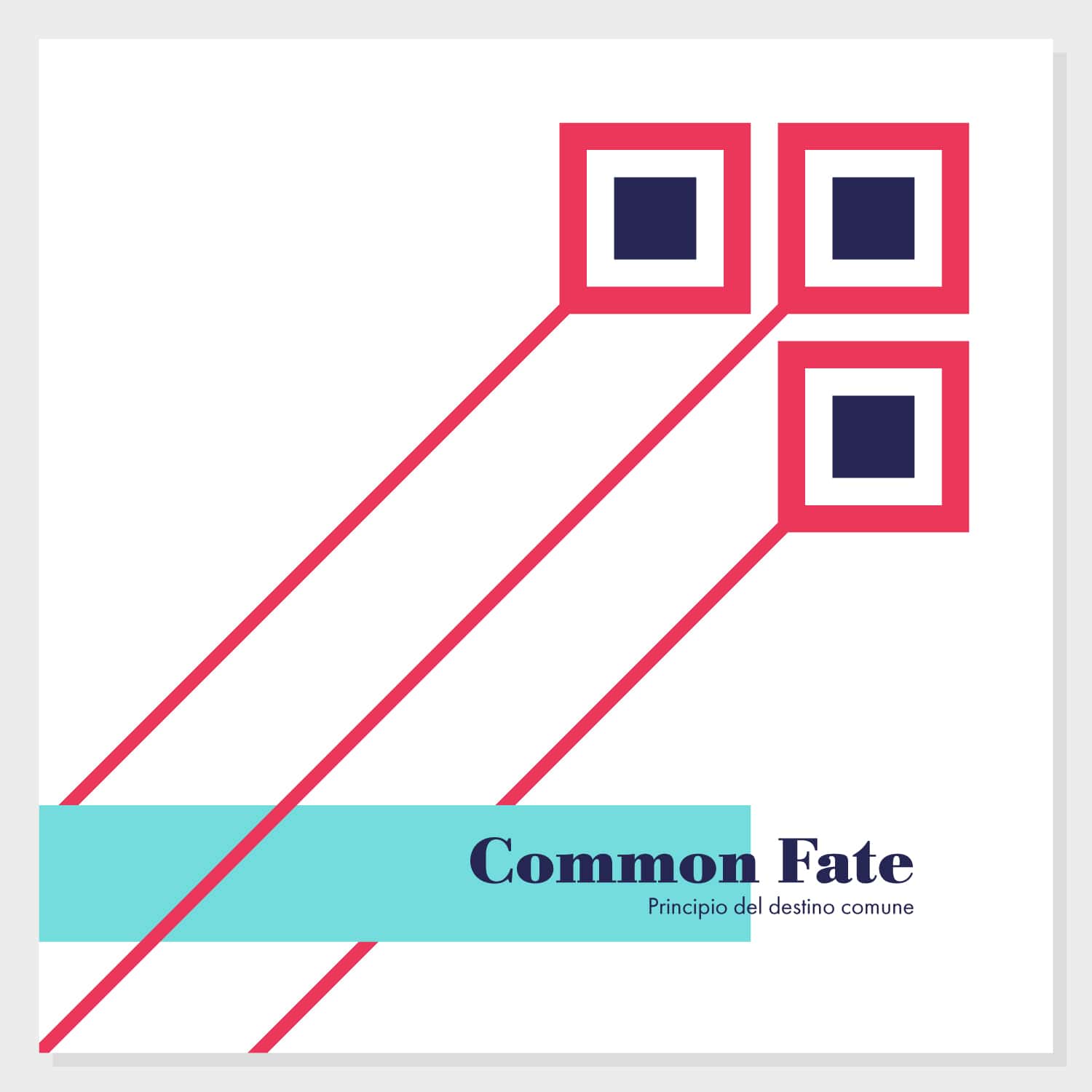
Gestalt, principio del destino comune
Tutti gli elementi che generano un movimento verso una direzione comune all'interno di una composizione vengono percepiti come un gruppo unico. Nell'esempio seguente possiamo distinguere due gruppi. Il primo è legato al movimento dei quadrati lungo la diagonale, il secondo al movimento orizzontale del testo, in basso.
Conclusioni
Dopo aver parlato di progettazione grafica non poteva mancare un articolo dedicato alla percezione visiva. In poche righe ho cercato di riassumere i principi della Gestalt che ritengo più utili nell'ambito del graphic design.
Applicazioni e suggerimenti
Possiamo applicare la Gestalt all'illustrazione, al logo design, all'impaginazione. Ci sono tantissimi progetti celebri basati sulla Gestalt, come ad esempio i loghi del WWF o della FedEx, che possono darci spunti interessanti. Come avrai notato in questo articolo ho citato diversi artisti con un piccolo tributo. Adoro ispirarmi guardando i grandi progetti di design, e voglio concludere questo articolo con un consiglio del mio insegnante.
Quando il design di un'opera ti colpisce, non limitarti all'osservazione. Prova a riprodurla, cerca di capire le scelte che sono state fatte e le loro motivazioni. In questo modo potrai portare la tua conoscenza ad un altro livello.
Progettazione grafica
Progettazione grafica
Con l’articolo di oggi entreremo nel vivo del corso parlando di progettazione grafica. Nel mondo del graphic design la creatività da sola non basta. Il graphic designer è un vero e proprio progettista visivo, capace di realizzare un prodotto che risponda ai bisogni dei propri clienti e dei relativi target. Gli aspetti da considerare sono davvero tanti, e oggi parleremo delle basi sulle quali si costruisce ogni progetto. Prima di cominciare però, se ti sei perso gli articoli precedenti di questo corso di grafica puoi recuperarli cliccando qui. Pronto?
Progettazione grafica: l'importanza dello studio preliminare e del Design Brief
Massimo Vignelli diceva: "Look at the essence of things. The appearance is transitory, the essence is timeless". Tradotto: "Concentrati sull'essenza delle cose. L'apparenza è transitoria, l'essenza è senza tempo".
Questa frase, nella sua eleganza, riassume gran parte della lezione di oggi. La prima fase di ogni progetto di grafica è sempre lo studio. Dobbiamo conoscere e capire l'oggetto del nostro lavoro per riuscire a creare un design di valore. Ecco una lista di domande generiche che possono aiutarti durante lo studio preliminare di un progetto.
Design Brief - Informazioni sul cliente
- Che cosa fa la tua attività/azienda/compagnia?
- Qual è la sua storia?
- Quali sono i servizi che offri?
- Quali sono i tuoi competitor?
- Cosa ti distingue dai tuoi competitor?
Design Brief - Brand e comunicazione
- Quali sono le sensazioni che vuoi trasmettere con il tuo brand?
- Descrivi la tua attività utilizzando delle semplici parole chiave. Ad esempio: artigianale, tradizionale, moderno, vivace, ecc.
Design Brief - Budget e obiettivi del progetto
- Qual è il budget a disposizione di questo progetto di grafica?
- Quali sono gli obiettivi del lavoro che svolgeremo insieme?
- Qual è il messaggio che vuoi promuovere?
Design Brief - Definizione del target
- Qual è il tuo pubblico di riferimento?
- Quali sono le esigenze del tuo pubblico di riferimento?
Design Brief - Utilizzi del progetto
- Quali sono i campi di utilizzo di questo progetto di design?
Progettazione grafica: ogni progetto deve rispondere ad un bisogno
Il compito del graphic designer è capire quali siano le reali esigenze dei propri clienti e del loro target per poter raggiungere gli obiettivi del progetto. Chiariti questi aspetti il nostro lavoro è creare un prodotto che venga compreso senza spiegazioni, e che non perda la sua forza espressiva nel tempo. Concept, struttura, materiali, tipografia, testi, colori e immagini. Tutti questi elementi devono essere pensati e combinati in modo armonioso e funzionale nel nostro lavoro.
Progettazione grafica: studia il progetto sul budget del tuo cliente
Uno degli aspetti che più mi appassionano del lavoro da graphic designer è che ogni cliente è diverso. È veramente bellissimo vedere quanto un nuovo progetto di grafica possa arricchirci facendoci conoscere una realtà diversa dalla nostra. Ogni persona ha la sua storia da raccontare, la sua immagine professionale, la sua filosofia e i suoi obiettivi da raggiungere.
Il budget del cliente rappresenta la nostra potenza di fuoco in un lavoro di progettazione grafica. Sfruttalo al meglio per raggiungere gli obiettivi prefissati. Crea valore con i mezzi che hai a disposizione.
Ecco perché stabilire il budget del cliente con il design brief è fondamentale. Ci permette infatti di chiarire tanti aspetti del nostro lavoro. Quanto tempo possiamo dedicare al progetto? Quali materiali e strumenti dobbiamo utilizzare? Quali sono le scelte migliori per raggiungere gli obiettivi prefissati? Cosa dobbiamo sviluppare, e cosa invece possiamo tralasciare?
Ponendoci tutte queste domande possiamo capire come sfruttare al massimo il budget del nostro cliente. La chiave del successo è creare un prodotto di valore che possa garantire non solo un ritorno dell'investimento, ma un reale aumento di guadagno in termini di immagine e fatturato. Estetica, comunicazione e funzionalità devono lavorare insieme.
Progettazione grafica: la ricerca dell'espressione e della comunicazione
Ogni progetto di graphic design ha come obiettivo la comunicazione. So che può sembrare banale ma non è così. Il buon design riesce sempre a veicolare un messaggio in modo chiaro e non fraintendibile. Una grafica stupenda, che però non trasmette nient’altro che forma, è solo una decorazione. Per questo nella progettazione grafica è fondamentale individuare il messaggio e il target a cui ci stiamo rivolgendo.
Progettazione grafica: il target, individua il tuo bersaglio e fai centro
Target e messaggio vanno esattamente di pari passo perché ci permettono di stabilire come comunicare. In questi casi comunque un bell’esempio vale più di mille parole.
Esercizio di progettazione grafica: Dobbiamo ideare una grafica per un evento di sensibilizzazione sulla natura. Abbiamo due target diversi a cui rivolgerci: una classe di bambini e i loro genitori. Nel primo caso la comunicazione sarà molto più informale e giocosa. Pochi concetti semplici, magari con un visual cartoonesco che ci aiuti a catturare l’attenzione. Nel secondo caso invece possiamo essere formali e inserire informazioni più dettagliate. In poche parole abbiamo dato un taglio diverso alla comunicazione per riuscire a coinvolgere il nostro pubblico nel modo più efficace.
I bambini vivranno un’esperienza didattica attraverso il gioco. Saranno guidati da una grafica ispirata ai cartoni animati, il visual con cui hanno più confidenza. I genitori ovviamente non nutrono lo stesso interesse dei figli verso questo tipo di comunicazione. Noi non vogliamo che vivano questa esperienza in modo distaccato, solo in veste di accompagnatori. Ecco perché differenziamo la comunicazione, fornendo loro informazioni utili e interessanti in una veste grafica più sobria e adatta. In questo modo abbiamo soddisfatto le esigenze di tutti, massimizzando il risultato della campagna.
Progettazione grafica: gli elementi sintattici del graphic design sono le immagini, i colori e la tipografia
Abbiamo capito perché nella progettazione grafica è così importante individuare il messaggio e a chi ci dobbiamo rivolgere. Adesso però arriva la domanda da un milione di dollari: come fare tutto questo? Il graphic design, proprio come la grammatica, ha una propria sintassi. I tre elementi fondamentali che abbiamo a disposizione sono le immagini, i colori e la tipografia. Nella progettazione grafica ognuno di questi elementi ha un forte potere espressivo. Ogni buon graphic designer deve saperli padroneggiare al meglio.
Le immagini
Una bella immagine è senza dubbio uno strumento di comunicazione molto forte e immediato. A colpo d’occhio infatti viene percepita molto prima di un testo. Possiamo quindi sfruttare questa sua caratteristica per far capire subito il contesto della nostra grafica. Attraverso le immagini possiamo rafforzare il messaggio, trasmettere sensazioni, mostrare un soggetto o un prodotto.
I colori
In tutte le culture ogni colore ha un significato preciso. Studiarli, conoscerli e utilizzarli correttamente ci permetterà di ottenere un migliore impatto visivo e una comunicazione più forte. Attenzione, perché il significato dei colori cambia a seconda del popolo che consideriamo. Nella cultura occidentale ad esempio è sintetizzato in questa immagine.
La tipografia
Nella progettazione grafica dobbiamo curare i testi non solo dal punto di vista linguistico, ma anche da quello tipografico. La tipografia è una vera e propria scienza che studia la forma, le tecniche e i sistemi di stampa di un testo. È una disciplina così affascinante e complessa che viene definita una vera e propria arte.
Una volta che i testi sono pronti dobbiamo scegliere quali caratteri tipografici utilizzare, attraverso i cosiddetti font. Saper scegliere i font è fondamentale, e ti avviso…non è affatto semplice! Lo stile di un carattere tipografico impatta moltissimo sul nostro progetto. Dobbiamo selezionare i font con molta attenzione, in base al messaggio da trasmettere e al tipo di progetto.
Esercizio di progettazione grafica: Adesso lavoriamo sulla tipografia! Prova a scegliere delle parole chiave a caso. Cerca di trasmettere il loro significato e le sensazioni che evocano usando semplicemente un font e un colore, proprio come nell’immagine. Si tratta di un esercizio davvero utile che ti permetterà di migliorare la tua capacità espressiva. Questo tipo di abilità è fondamentale nel logo design, dove la sintesi ha un ruolo cruciale. Se ti va, puoi condividere i tuoi esercizi sulla mia pagina Facebook che trovi qui, mi farebbe molto piacere!
Conclusione
Oggi abbiamo introdotto i principi della progettazione grafica. Presto studieremo questi argomenti nel dettaglio, quindi rimani sintonizzato! Ho scritto questo articolo perché spesso, quando abbiamo tanti lavori in ballo, ci perdiamo subito nei dettagli di un progetto perdendo di vista il giusto approccio. In questi casi la soluzione è sempre fare un passo indietro e cominciare dalle basi. Spero che questo articolo ti sia stato utile, come sempre ti ringrazio per la lettura e ti do appuntamento alla prossima lezione!
Webby Awards 2017, il sito più bello è italiano!
Webby Awards 2017, il sito più bello del mondo è italiano!
Ebbene si, a vincere l’ambito premio alla ventunesima edizione dei Webby Awards è un sito made in Italy! I protagonisti di questa storia di successo sono i ragazzi di Vergani&Gasco, un’agenzia di comunicazione di Albese con Cassano in provincia di Como. Il loro stylenovels.com è il vincitore del premio People’s Voice per la categoria Architecture & Design! Un riconoscimento niente male vero?
Cosa sono i Webby Awards?
Fondato nel 1996, è un premio internazionale presentato dalla International Academy of Digital Arts and Sciences (IADAS). Il prestigio di questo evento è notevole, tanto che la cerimonia viene definita Oscar del Web!
Per ogni categoria vengono assegnati due premi: Webby Award e Webby People's Voice Award. I membri della IADAS selezionano i candidati per entrambi i premi, nonché i vincitori dei Webby Awards. Il Webby People’s Voice Award viene invece assegnato dal pubblico, con milioni di voti da tutto il mondo ogni anno.
Qual è il segreto del sito più bello del mondo ai Webby Awards 2017?
Questo premio non è affatto casuale, anche l’anno scorso infatti l’agenzia Vergani&Gasco era in nomination. Una bella prova del valore dell’azienda! Ma cosa rende questo progetto così speciale? Vediamo insieme i 3 aspetti che mi hanno colpito di più!
Uno sviluppo consapevole e controcorrente
Oggi i canoni del web remano verso contenuti snelli e immediati nella fruizione. La maggior parte delle aziende online punta alla conversione diretta delle visite in acquisti, pertanto le soluzioni più gettonate sono gli eCommerce o quantomeno i cataloghi online. Strutture semplici, che soddisfano una richiesta comportando il minimo sforzo per l’utenza.
Anche stylenovels.com presenta i prodotti di un’azienda, ma lo fa in un modo davvero particolare! Prima di tutto non è un eCommerce, e non si può nemmeno definire un vero e proprio catalogo. Questo portale è una vetrina online che vuole raccontare una storia. Anzi, per la precisione le storie sono tre: “i colori del lago”, “un piccolo giardino segreto” e “il viaggio degli occhi”.
L’importanza dello Storytelling
Le storie vengono raccontate attraverso un percorso fatto di suoni e di animazioni…tante, tantissime animazioni! I prodotti appaiono man mano che la schermata scorre verso il basso, e sono presentati senza descrizione. A caratterizzare ogni oggetto è il contesto: le fotografie scattate con cura e le illustrazioni non hanno bisogno di parole.
Ogni storia ha la propria animazione principale, che permette anche una simpatica interazione. Tutto è studiato nei dettagli per coinvolgere l’utente, facendolo immergere completamente nei tre diversi scenari. La versione mobile esorta addirittura a ruotare lo schermo del proprio smartphone per vivere l’esperienza di navigazione al meglio.
Un branding che ti conquista
Oggi gli sviluppatori dei siti sanno bene che per creare un portale funzionale occorre limare tutto il superfluo. I contenuti devono dare una risposta immediata alle richieste dell’utente, specialmente se la navigazione avviene attraverso i dispositivi mobili. Allora perché questo sito, che si sviluppa nella direzione opposta, funziona così bene?
La risposta è in un branding stupefacente, che riesce a impreziosire l’azienda e a rapire gli occhi di chi guarda. Anche i dati lo confermano: 50.000 visitatori e 2 minuti di permanenza media. Eccezionale per un sito di sole tre pagine!
Conclusioni
Questo è uno splendido esempio di come un’azienda possa raccontarsi attraverso un branding tanto efficace quanto particolare. Il sito web stylenovels.com è quindi un caso di studio molto interessante, che vale la pena analizzare e comprendere a pieno.
Citazione del giorno: imparare è come remare controcorrente: se smetti, torni indietro.
Osservare i grandi progetti dei nostri colleghi ci arricchisce sempre! Spero che questo post sui Webby Awards sia stato uno spunto interessante. Come sempre ti ringrazio per la lettura e ti do appuntamento al prossimo articolo. Se ti è piaciuto questo post fammelo sapere condividendolo, potrai trovare altre news cliccando qui!
Certificato SSL obbligatorio dal 2017
Certificato SSL e https obbligatori dal 2017
Google ha comunicato ufficialmente che a partire dal 2017 il certificato SSL sarà obbligatorio per tutti i siti. I portali che utilizzano il vecchio protocollo http dovranno passare al nuovo https. Questo protocollo cifrato permette uno scambio dei dati più sicuro, ed è diventato un vero e proprio fattore di ranking.
Cosa è un certificato SSL?
Il certificato SSL (Secure Socket Layers) è un protocollo elettronico usato per autenticare e criptare il traffico dati in rete. Oggi l’utilizzo di questo certificato o della sua versione più recente, il TLS (Transfert Layers Security), è obbligatorio. Attraverso questi protocolli possiamo garantire una migliore protezione dei dati scambiati tra browser server. Ecco un elenco dei dati sensibili più comuni che, in quanto titolari del sito, dobbiamo proteggere:
- Dati di registrazione.
- Dati di login.
- Documenti inviati.
- Dati sensibili trasmessi attraverso i form di contatto.
- Dati di pagamento.
Perché richiedere il certificato SSL e passare ad https?
I siti che utilizzano ancora il protocollo http sono soggetti ad un declassamento a livello SEO e vengono segnalati dal browser come “non sicuri”. Queste misure sono un deterrente piuttosto spiacevole per gli utenti, quindi è meglio adeguarsi subito! Viceversa, i siti che utilizzano il protocollo https vengono premiati da Google con un piccolo sprint della SEO, e sono contrassegnati come “siti sicuri” dai browser. Si tratta di un bell’incentivo per rendere un sito più professionale, aumentando la sensazione di fiducia nell’utente che naviga.
Rilascio del certificato SSL
Il certificato SSL viene rilasciato dalla Certificate Authority (CA). La CA svolge il compito di verificare l’identità dei titolari del sito, garantendo così la sicurezza dei dati trasmessi. Esistono diversi tipi di certificato, con costi che variano in base al tipo di autenticazione e al livello di sicurezza.
Nota: A prescindere dalla tipologia il certificato SSL deve essere rinnovato con frequenza variabile a seconda dei servizi acquistati.
Tipologie di certificato SSL
La prima distinzione che facciamo si basa sul numero di domini nei quali dobbiamo installare il nostro certificato SSL.
- SD (Single Domain): come è facile immaginare, è un certificato rilasciato per un solo dominio.
- Wildcard: se il nostro sito (sito.com) comprende anche dei sottodomini (shop.sito.com) questo è il certificato adatto.
Le seguenti tipologie di certificato differiscono invece per costo e livello di autenticazione. Partiamo dalla fascia più bassa sino ad arrivare al certificato migliore. Più alto è il livello di autenticazione, più alti sono i livelli di sicurezza e di fiducia dell’utente verso il sito e l’azienda.
- DV (Domain Validated): La CA verifica l’effettivo possesso del dominio da parte del richiedente. Questo è il tipo di certificato con costi e tempi di rilascio minori.
- OV (Organization Validated): La CA verifica sia la proprietà del dominio che alcuni dati riguardanti l’azienda, resi visibili nel sito. I costi e i tempi di rilascio sono intermedi.
- EV (Extended Validation): La CA compie una verifica dettagliata sulla proprietà del dominio e sui dati dell’azienda. Questo è il certificato migliore, e anche il più costoso. Possiamo capire facilmente se un sito possiede questo tipo di certificato grazie alla barra degli indirizzi che diventa verde.
Come richiedere un certificato SSL
Per effettuare la richiesta dobbiamo contattare il nostro provider. I costi dipendono dalla tipologia di certificato che vogliamo ottenere. Oggi comunque molti provider, come Aruba o Register, offrono il certificato che attesta la validità del dominio direttamente nel pacchetto hosting.
Cosa è il protocollo https?
La sigla https sta per “Hypertext Transport Protocol Secure”. Si tratta della versione sicura del vecchio protocollo http. I dati scambiati vengono autenticati e crittografati, impedendo così la loro lettura ai malintenzionati. L’utilizzo di questo protocollo è ormai indispensabile, specialmente per i siti eCommerce. Capire se un sito è dotato di certificato SSL è molto semplice! Tutti i portali che sfruttano il protocollo https sono contrassegnati dal browser con un lucchetto nella barra degli indirizzi.
Nota: Il protocollo https garantisce un livello di sicurezza più alto. Questo però non significa che il nostro sito sarà immune da qualsiasi forma di attacco!
Come passare da http a https
Gli step di questa procedura sono molto semplici, eccoli riassunti in poche righe!
- Richiedere il certificato SSL al proprio provider.
- Effettuare il reindirizzamento di tutte le pagine del sito. Questo impedisce ai motori di ricerca di contrassegnare i contenuti https come duplicati.
- Aggiornare la sitemap.
- Testare tutti i link del sito.
- Comunicare il nuovo indirizzo a Google.
Spero che questo articolo vi sia stato utile! Se avete qualche domanda o volete affidarmi questa procedura non esitate a contattarmi, cliccando qui. Grazie per la lettura, alla prossima news!
Grafica vettoriale
Grafica Vettoriale
La grafica raster (o bitmap) e la grafica vettoriale sono due sistemi completamente diversi tra loro, che però possono lavorare insieme aiutandoti a realizzare il tuo progetto nel migliore dei modi! Con questi due articoli voglio spiegarti quali sono le differenze, i vantaggi e gli svantaggi di ogni tecnica, concentrandomi sul lato pratico. Vedremo infine quali sono i formati di salvataggio più utilizzati, analizzandone le caratteristiche. Sei pronto?
Cos'è la grafica vettoriale?
A differenza della grafica raster, le immagini sono definite da equazioni matematiche e non da una griglia di pixel. Sembra spaventoso vero? Tranquillo, in realtà non dovrai vedere nemmeno un’equazione! Con i programmi giusti e un po’ di pratica non sarà così difficile prenderci la mano.
Lavorando con i vettori possiamo creare delle forme e associare ad esse un colore di riempimento, un bordo o un pattern. Le forme possono interagire tra di loro unendosi, intersecandosi o escludendosi. Progettare in vettoriale ha quindi di un meccanismo di base molto semplice, che però può generare risultati stupefacenti.
Il software Adobe dedicato alla grafica vettoriale è Adobe Illustrator, scaricabile qui.
Grafica vettoriale: pro e contro dei file vettoriali
Pro: indipendenza dalla dimensione
Questo è sicuramente l’aspetto più importante quando si parla di vettoriali. Il compito di definire l’immagine non spetta ad una griglia di pixel, che dipende dalla dimensione, ma a delle equazioni matematiche che dipendono dalle coordinate. Cosa significa? Che possiamo ingrandire o rimpicciolire quanto vogliamo un’immagine vettoriale, senza perdere qualità.
Pro: peso ridotto del file
I file vettoriali sono solitamente molto più leggeri rispetto ai file bitmap. Questo perché le informazioni che racchiudono descrivono l’andamento delle curve e non le caratteristiche di ogni singolo pixel.
Contro: progettazione impegnativa
Realizzare un progetto in vettoriale richiede studio e pratica, da qui purtroppo non si scappa! Gestire i vettori per tracciare un grande numero di forme può portare via tanto tempo. Per questo motivo, prima di iniziare un progetto dobbiamo chiederci quale sia il metodo più efficace e adatto per realizzarlo. Per una grafica ricca di tratti elaborati, sfumature, texture e effetti particolari è naturale preferire tecniche più dirette e intuitive come la grafica raster.
Grafica vettoriale: utilizzi dei file vettoriali
Bene, adesso che ti ho elencato le caratteristiche principali di un file vettoriale sarà più semplice parlare dei suoi utilizzi. Il suo punto di forza è senza dubbio la scalabilità, non trovi? Ecco perché i software di grafica vettoriale vengono utilizzati per progettare tutti quegli elementi che devono garantire una resa ottimale ad ogni dimensione. Gli ambiti di utilizzo sono davvero tantissimi: logo design, icone, font, infografica, segnaletica, ecc.
Design tips: Ti capiterà spesso di dover realizzare grafiche di dimensioni notevoli, dell’ordine di metri e metri. In questi casi, se è possibile, la grafica in vettoriale è l’ideale per realizzare il progetto senza gravare troppo sulla RAM e sull’hardisk del tuo PC. Inoltre non è necessario lavorare con le dimensioni reali, puoi progettare tutto in scala per poi adattare il file finale.
Grafica vettoriale: formati di salvataggio più utilizzati dei file vettoriali
Formato .ai
L’attuale formato chiuso che utilizza Adobe Illustrator, il software di casa Adobe dedicato alla grafica vettoriale.
Formato .eps
Il formato chiuso “Encapsulated PostScript” descrive l’immagine attraverso il linguaggio PostScript. Un tempo il file EPS rappresentava il formato nativo del software Adobe Illustrator, ma anche dopo l’introduzione del nuovo formato AI i file EPS sono ancora oggi largamente utilizzati.
Formato .svg
La sigla, che indica “Scalable Vector Graphics”, identifica un formato chiuso in grado di riprodurre file vettoriali, immagini bitmap e testi (all’occorrenza cliccabili).
Formato .pdf
Il “Portable Document Format” è un formato aperto progettato dalla casa Adobe nel 1993. Si tratta di un tipo di file che può contenere sia testi che immagini e permette di mantenere sia la qualità vettoriale che i font scelti. Il vantaggio del file pdf è che, essendo un formato aperto, può essere letto anche da chi non possiede software specifici per la grafica vettoriale. L’ideale per i nostri clienti no?
Fai attenzione: ricorda che tutte queste estensioni consentono anche l’inserimento di immagini raster. Il fatto che un file sia in uno di questi formati non ti assicura che l’immagine sia effettivamente vettoriale. Verifica sempre!
Come faccio a capire se un file è vettoriale?
Come abbiamo già accennato, il formato di un file non ci da la garanzia che gli elementi al suo interno siano effettivamente vettoriali. La soluzione è comunque molto semplice. Ecco la procedura di verifica che ti consiglio, passo dopo passo.
- Verificare che l'estensione del file sia uno dei formati di salvataggio dedicati alla grafica vettoriale. I formati più comuni sono .ai .eps .svg e .pdf.
- Aprire il file con un programma dedicato alla grafica vettoriale.
- Aprire il pannello dei livelli.
- Verificare che i livelli contengano solo elementi vettoriali come testi o tracciati.
Conclusione
Bene, eccoci alle battute finali. Spero che la lettura di questo articolo sia stata interessante e utile! Ti ringrazio per essere passato sul mio blog e ti rimando all'articolo sulla grafica raster. Se vuoi puoi aiutarmi a condividere questo articolo usando i pulsanti qui sotto. A presto!
Grafica Raster
Grafica Raster o Grafica Bitmap
La grafica raster (o bitmap) e la grafica vettoriale sono due sistemi completamente diversi tra loro, che però possono lavorare insieme aiutandoti a realizzare il tuo progetto nel migliore dei modi. Con questi due articoli voglio spiegarti quali sono le differenze, i vantaggi e gli svantaggi di ogni tecnica, concentrandomi sul lato pratico. Vedremo infine quali sono i formati di salvataggio più utilizzati, analizzandone le caratteristiche. Sei pronto?
Cos'è la grafica raster (o bitmap)?
Le immagini raster hanno una struttura molto semplice e intuitiva. Sono costruite su una griglia ortogonale le cui celle prendono il nome di pixel, e ad ognuna di esse viene associato un colore. Immaginiamo quindi un mosaico composto da tasselli tutti uguali, ognuno con un proprio colore. L’immagine prende forma grazie all’unione di tutti questi tasselli. Più pixel usiamo, più l’immagine sarà definita. Questo è il principio su cui si basano tutte le foto digitali. Semplice no? La grafica raster è l'ideale quando vogliamo rappresentare immagini reali o vogliamo modificarle attraverso il fotoritocco. Il software Adobe dedicato è il famosissimo Adobe Photoshop, che potete scaricare qui.
Grafica raster (o bitmap): caratteristiche delle immagini raster
Risoluzione
Indica il numero di pixel per l’unità di misura di lunghezza. Gli standard più importanti sono due: PPI e DPI. I PPI (Pixel Per Inch) vengono utilizzati per indicare la risoluzione su schermo, mentre i DPI (Dot Per Inch) la risoluzione per la stampa.
Profondità
Indica la memoria, espressa in bit, dedicata a contenere le informazioni di ogni singolo pixel. Un valore standard è 8 bit.
Dimensione
Indica il numero di pixel di larghezza e di altezza per un'immagine. Per convenzione il primo numero è la larghezza, mentre il secondo è l'altezza. Ad esempio: 1920x1080 px.
Grafica raster (o bitmap): pro e contro
Pro: impatto visivo
La grafica raster è sicuramente una delle tecniche migliori per creare immagini dal grande impatto visivo. Dalla semplice foto al fotomontaggio, dalla copertina di un libro alla grafica pubblicitaria. Insomma, l’ideale se vogliamo catturare l’attenzione dell’osservatore!
Pro: realizzazione più intuitiva
In fase di realizzazione la tecnica della grafica raster è più intuitiva rispetto alla tecnica della grafica vettoriale. Questo però non deve portare il grafico ad utilizzare un solo programma per fare tutto. Ogni progetto deve essere valutato singolarmente per scegliere le tecniche di progettazione più adatte.
Contro: dipendenza dalla dimensione
A differenza di un’immagine vettoriale la definizione di un’immagine raster dipende dalla sua dimensione. Immaginiamo di avere due immagini, di dimensioni diverse, che raffigurano esattamente lo stesso soggetto. L'immagine composta dal maggior numero di pixel è sicuramente quella più definita.
Attenzione: ad un elevato numero di pixel non corrisponde sempre un elevato livello di qualità dell'immagine. Oggi è molto semplice aumentare digitalmente le dimensioni di un'immagine. Il tempo e l'esperienza ti permetteranno di capire subito quando un'immagine è costituita da pixel effettivi o ricreati tramite software.
Convenzioni sulla risoluzione delle immagini: le immagini per il web hanno una risoluzione standard di 72 DPI mentre le risoluzioni per la stampa variano a seconda del formato. Lo standard per le stampe di piccolo formato è di 300 DPI, mentre per i grandi formati è di 100-150 DPI.
Contro: peso dei file
I file realizzati con la tecnica della grafica raster contengono un grande numero di informazioni. Il peso del file sarà direttamente proporzionale alle dimensioni e alla profondità dell’immagine.
Design tips: un piccolo trucco per contenere il peso del file .psd di Photoshop è quello di rendere invisibili tutti i livelli prima del salvataggio.
Formati di salvataggio più utilizzati delle immagini raster (o bitmap)
Abbiamo a disposizione tanti formati per poter salvare le nostre immagini, che possiamo suddividere in tre gruppi.
Grafica raster: formati di salvataggio non compressi
Contengono tutti i dati del nostro file raster senza effettuare una compressione. Sono i formati che garantiscono maggiore qualità, ma anche quelli più pesanti per i nostri hardisk! Tra i più conosciuti troviamo il RAW, particolarmente indicato per le foto, e il BMP.
Grafica raster: formati di salvataggio “Lossless”
Sono i formati compressi che permettono di mantenere tutte le informazioni relative all’immagine, limitando il peso del file. I più comuni sono il PNG (che permette di preservare gli sfondi trasparenti), il TIFF (che permette di conservare i livelli), e il GIF a 256 colori (con il quale si possono realizzare delle animazioni).
Grafica raster: formati di salvataggio “Lossy”
Sono i formati la cui compressione determina una perdita di informazione, a vantaggio del peso ridotto del file. I più comuni sono il JPEG (utilizzatissimo nel web) e il GIF a più di 256 colori.
Conclusione
Questo articolo è concluso! Oggi abbiamo dato una definizione di grafica raster, abbiamo parlato dei pro e contro di questa tecnica e fatto una panoramica veloce dei formati di salvataggio più usati. Spero di averti dato una buona base di partenza per approfondire le tue conoscenze. Se te lo sei perso, recupera l’articolo sulla grafica vettoriale cliccando qui. Ti ringrazio per la lettura, se questo articolo ti è piaciuto aiutami a condividerlo usando i bottoni qui sotto. A presto!